Un procedeu simplu, experţii m-ar înjura dacă ar citi acest articol, dar asta este.
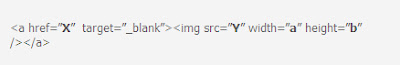
Pentru a crea un cod de banner pe care să-l dai la indivizi să-l urce pe site-uri sau să-l urci chiar tu pe site-ul tău, trebuie să ştii ceva HTML. Pentru cei care sunt înafara subiectului, trebuie luată macheta de cod de mai jos şi înlocuite variabilele X şi Y, apoi a şi b.
Acesta este un cod standard, poate fi folosit pentru toate banerele tip imagine sau animaţii gif. Modificarea variabilelor se va face astfel:
X- Adresa site-ului pe care se va naviga în momentul accesării banner-ului (cu http)
Y- Adresa imaginii de banner, urcată pe site-ul propriu sau pe o găzduire de imagine (cu http)
a- dimensiunea banner-ului pentru lungime (orizontală) în pixeli (exemple: 150, 125, 400, 275, 88, etc)
b- dimensiunea banner-ului pentru înălţime (verticală) în pixeli (exemple: 150, 125, 768, 40, 31, etc.)
Adresa imaginii de banner prin tinypic
Pentru cei care nu ştiu să urce pozele pe propriul lor site şi să obţină adresa imaginii (gen http://adresa.ro/folder_img/imagine.png) este bine să folosească o găzduirea pentru imagini. Una dintre cele mai folosite este tinypic.com.
Procedeul este simplu:
– se face sau se obţine imaginea banner-ului (în photoshop, paint, etc.)
– se accesează tinypic.com şi se alege fişierul (“Alegeţi fişierul”)
– se accesează butonul “Upload”
– după ce se încarcă imaginea, link-ul de sub “Direct Link for Layouts” va fi link-ul imaginii